Thiết kế website
Thiết kế web Liên Hoàn Phát (LHP) Với đội ngũ nhân viên giàu kinh nghiệm (công ty thành lập năm 2009). Đã thiết kế web cho rất nhiều lĩnh vực như bất động sản, du lịch, bán hàng, rao vặt, giới thiệu công, tin tức...
Hình ảnh có vai trò rất quan trọng trên website nó làm cho website trong đẹp hơn có điểm nhấn hơn...Nhưng nó cũng chính là phần khá nặng chiếm dung lượng lưu trữ và băng thông website khá lớn so với text (chữ) nó ảnh hưởng rất lớn đến tốc độ website một trong những yếu tố mà google đánh giá để xếp hạng kết quả hiển thị trên google search. Tốc độ website thực chất ảnh hưởng đến rất nhiều đến website chứ không chỉ về SEO top google.
Tầm quan trọng của hình ảnh trên website là đều không thể bàn cải có một số nghiên cứu về SEO nói rằng hình ảnh có tính chất SEO rất tốt và nó đi vào tâm thức người dùng hơn...Lợi thì có lợi nhưng răng không còn là nó đó lợi ích rất lớn mà thiệt hại cũng không hề nhỏ.

Với việc phát triển của công nghệ + với các trình duyệt mới hỗ trợ nhiều định giạn hình ảnh hơn đặc biệt là với HTML 5... đã làm cho việc tối ưu hình ảnh cho website đỡ phải nhức đầu hơn nhiều. Ngày xưa để tối ưu hình ảnh cho website thường phải làm 2 phiên bản riêng cho laptop, máy tính bàn và 1 phiên bản cho điện thoại và máy tính bảng 2 phiên bản này chạy trên 2 url khác nhau ví dụ phiên bản laptop chạy như cũ không có gì thay đổi nhưng phiên bản di động lại có thêm chữ m. trước domain m.domain là viết tắt của mobi đó. Đến giờ vẫn còn 1 số website vẫn còn sử dụng kiểu này như báo thanh niên chẳng hạn.
Những buổi đầu sơ khai của web reponsive tuy có thể làm được website trên di động và laptop chạy chung nhưng hình ảnh thì vẫn thế không có hình ảnh riêng cho di động và laptop... vì thế mà hình ảnh trên di động rất nặng nguyên do là vẫn hình ảnh trên laptop đó bị bóp lại đúng tỉ lệ trên di động nhưng dung lượng hình ảnh không thay đổi. ví dụ hình ảnh đó 1 Mb thì trên di động vẫn 1 Mb...Trên laptop cần hình ảnh 1 Mb vì màn hình rộng nhưng trên di động màn hình nhỏ hơn ta cần kích thước nhỏ hơn chứ không phải bóp chiều ngang và chiều cao của hình 1 Mb này theo đúng tỷ lệ trên màn hình là được...Cần 1 hình khác.
Vâng với việc hỗ trợ của HTML 5 và các trình duyệt mới ngày nay chúng ta làm được việc đó rất dễ dàng, cả 2 phiên bản laptop, mobi hày là màn hình tivi đi nữa chúng ta vẫn có thể chạy chung 1 địa chỉ duy nhât nhưng trên Tivi lại load hình lớn nhất nặng nhất, trên latop, máy bàn load hình khác nhẹ hơn 1 chút tương tự trên máy tính bảng, điện thoại vân vân và mây mây.
Còn một cái rất là hay nữa là có thể hiển thị nhiều loại hình ảnh khác nhau ví dụ trên chrome ta có thể hiện thị hình ảnh dạng WebP nhưng trên safari không hỗ trợ hình ảnh WebP thì tự động hiển thị hình ảnh JPG quá tuyệt vời phải không nào. Hiện này có rất nhiều định dạng ảnh được sử dụng cho website như JPG, JPEG, GIF, PNG, WebP, SVG...Mỗi loại có những ưu điểm và nhược điểm riêng của nó. mình chỉ giới thiệu 2 loại mà mọi người ít biết đến đó là WebP và SVG.
Hình ảnh có đuôi .WebP
hình ảnh loại này được google giới thiệu cách đây cũng khá lâu nhưng đến nay vẫn chưa được sử dụng rộng rãi. Ưu điểm của nó là hình ảnh chất lượng nhưng kích thước nhỏ hơn JPG, JPEG... Đặc biệt WebP có thể có nền trong suốt kiểu của hình .PNG. Nhược điểm của WebP là chưa hỗ trợ trên tất cả trình duyệt trong đó là Safari của apple còn lại thì hầu như đã hỗ trợ và hình WebP và một số mạng xã hội không cho up hình WebP (faceboook đã hỗ trợ)
Hình ảnh có đuôi .SVG
hình ảnh có đuôi SVG là hình ảnh dạng vector rất thích hợp để làm ICON và ảnh động... Đặc điểm của ảnh vector là khi zoom (phóng to ảnh) không bị vỡ hình đặc biệt hình SVG có thể kết hợp với CSS hoặc JS để tạo thành ảnh động rất đẹp và cực kỳ nhẹ.
Sau đây mình sẽ giới thiệu 1 số cách tối ưu hình ảnh bằng HTML 5 chuẩn để tăng xếp hạng trên google. Như đã nói ở phần trên HTML 5 có thể tải các hình ảnh có kích thước khác nhau thậm chí là khác đuôi cho mỗi chiều rộng của màn hình cũng như mỗi loại trình duyệt....
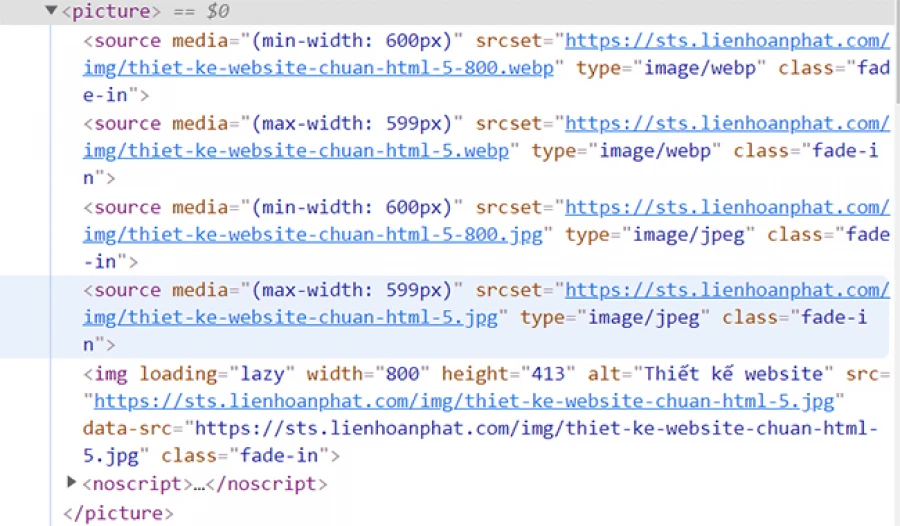
Đầu tiên mình sẽ giới thiệu code để thay đổi hình ảnh khác nhau tương ứng với các kích thước màn hình.

Đoạn code trên là mình đang dùng cho chính trang web này https://lienhoanphat.com
Đối với HTML 5 hình ảnh sẽ được bao trong thẻ <picture> và </picture> Tiếp theo là các dòng <source media="(min-width: 600px)" srcset= media="(min-width: 600px)" hoặc "(max-width: 599px)" tương tự như reponsive hình ảnh bằng css nó quy định kích thước màn hình bao nhiêu thì load hình nào. Hình được load là tham số srcset= của <source media= tương ứng tiếp theo là type="image/jpeg" khai báo loại hình ảnh.... Nếu bạn có 1 chút kiến thức về html và css thì đoạn code trên chẳng có gì là khó hiểu cả. Mình giới thiệu thêm tham số <img loading="lazy" loading="lazy" là dùng để tải sau hình ảnh tức là khi cuộn tới hình ảnh mới hiển thị hình ảnh giúp tăng tốc website tham số này hiện nay được hỗ trợ trên hầu như tất cả trình duyệt mà không cần code gì thêm. Đoạn code trên có cả ảnh webp và jpeg nếu bạn có thêm ảnh svg thì tiếp tục làm tương tự là được.
Một đoạn code tải hình ảnh mà google khuyên dùng đó là IntersectionObserver các bạn search thêm google từ khóa trên để biết thêm cách sử dụng chỉ 4-5 dòng thôi rất ngắn gon.
Bạn cần thiết kế website chuẩn HTML 5 hãy để chúng tôi phục vụ bạn.
ZALO: ☎️☎️☎️ 0906 0403 26

Thiết kế web Liên Hoàn Phát (LHP) Với đội ngũ nhân viên giàu kinh nghiệm (công ty thành lập năm 2009). Đã thiết kế web cho rất nhiều lĩnh vực như bất động sản, du lịch, bán hàng, rao vặt, giới thiệu công, tin tức...

Làm sao để website lên đầu google? là câu hỏi của không ít người. Để website lên được top google thì có 2 cách sau: 1 là chạy adwords, 2 là SEO tay. Vậy adwords là gì và SEO tay là gì?

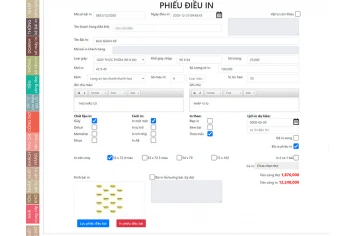
Phần mềm quản lý xưởng in được Công ty Liên Hoàn Phát phát triển và các xưởng in offset lớn sử dụng hơn 5 năm nên đã hoàn thiện chức năng cũng như cập nhật những tính năng mới...