Google liên tiếp cập nhật thuật toán trong tháng 6 và tháng 7 2021
Google liên tiếp cập nhật thuật toán xếp hạng trong tháng 6 và tháng 7 năm 2021 một trong những điều mà trươc đây google chưa từng làm.
Thuật toán spam liên kết đã được google cập nhật và sẽ có tác dụng trong thời gian sắp tới đây. Trong tháng 6 và 7 2021 google tung ra các bản nhập nhật lõi liên tiếp giờ lại là Spam liên kết Làm cho các nhà làm SEO mất ăn mất ngủ mấy tháng nay và tiếp theo sẽ là tháng 8 này. Từ khóa nhảy múa lung tung lúc lên lúc xuống là điên đầu không ít người làm SEO.
Bài viết có đoạn "Trong nỗ lực không ngừng của chúng tôi để cải thiện chất lượng kết quả tìm kiếm, chúng tôi sẽ tung ra một thay đổi chống spam liên kết mới ngày hôm nay (tức ngày 26/07/2021) - mà chúng tôi gọi là "cập nhật spam liên kết". Bản cập nhật thuật toán này, sẽ được triển khai trong hai tuần tới, thậm chí còn hiệu quả hơn trong việc xác định và vô hiệu hóa spam liên kết trên phạm vi rộng hơn, trên nhiều ngôn ngữ. Các trang web tham gia vào spam liên kết sẽ thấy các thay đổi trong Tìm kiếm khi các liên kết đó được các thuật toán của chúng tôi đánh giá lại."
Với những tuyên bố của google trong bài viết Spam liên kết và cập nhật thuật gấn đây tháng 6 và 7 2021 thì "quý zị" nên tạm thời ngưng đi liên kết ở thời điểm này và trong 1 tháng tới để xem thì hình thế nào. Nếu bạn vẫn muốn đi liên kết để kiểm backlink thì hãy đi một cách đúng đắng theo khuyến kích của google không nên đi kiểm spam nhé. Trong thời gian này các bạn nên tập trung vào viết bài SEO và tối ưu cho trang website đang SEO (Tập trung vào SEO onpage). Hãy tăng tốc website và loại bỏ những code thừa (CSS và JS...) CSS thường dùng cho tất cả trang web được gom trong 1 đến 2 file nhưng một trong cụ thể không thể sử dụng hết toàn bộ CSS trong những file này vì thế nên tách riêng CSS cho từng trang cụ thể. Ví dụ trang chủ chỉ sử dụng 10% mã CSS trong file css bạn cung cấp vì thế nên tách riêng css cho trang chủ khi ở trang chủ bạn chỉ việc nhúng css trang chủ là đủ tương tự làm cho các trang trong...
Đối với các file JS cũng thế, việc tách này nếu các bạn làm tay thì đúng là những công việc nhàm chán nhất thế giới nhưng kết quả của nó xứng đáng để bạn bỏ công làm việc đó. Còn nếu các bạn sử dụng wordpress thì có thể sử dụng các plugin tăng tốc web wordpress để làm công việc đó như WP Rocket, LSCache...
Các bạn sử dụng trình duyệt chrome đê kiểm tra code thừa không sử dụng cụ thể mình sẽ hướng dẫn các bước cụ thể + hình ảnh cho các bạn dễ dàng thực hiện, thêm một chút ít kinh nghiệm trong quá trình loại bỏ code thừa. Chú ý là việc loại bỏ 100% code thừa là điều không thể nhé có rất nhiều nguyên do trong đó là công cụ báo code thừa của chrome (Coverage) chưa chính xác 100%.
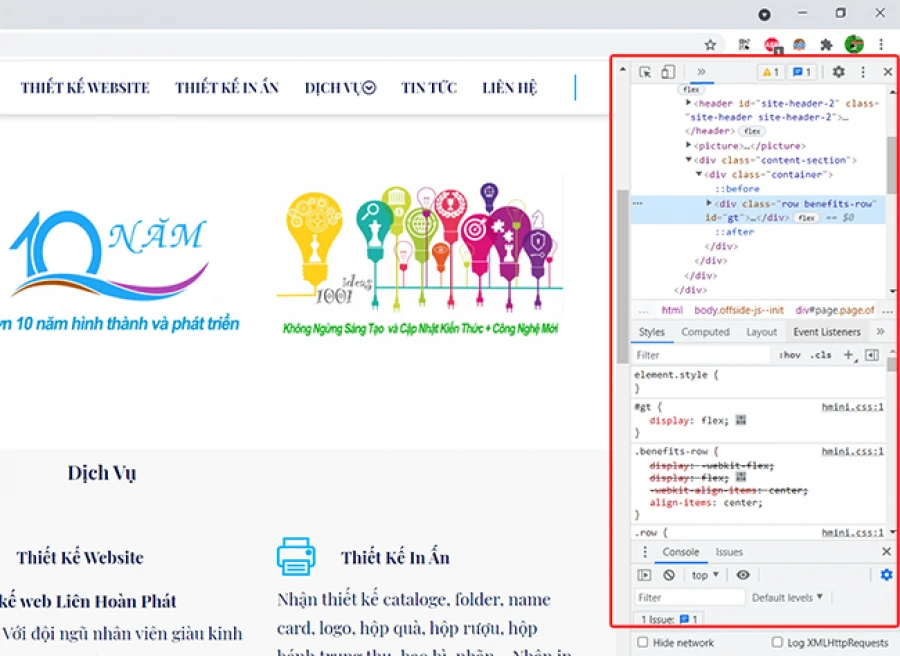
Đầu tiên bạn mở trang web bạn cần loại bỏ code thừa trên chrome bắt đầu từ trang chủ. Sau khi trang web tải xong các bạn nhấn chuột phải lên bất kỳ chỗ nào trên website rồi chọn dòng cuối cùng là "Kiểm tra" hoặc nhấn tổ hợp phím Ctrl+Shift+I (chữ i ngắn nha các bạn không phải chữ L đâu) và kết quả sẽ như hình sau:

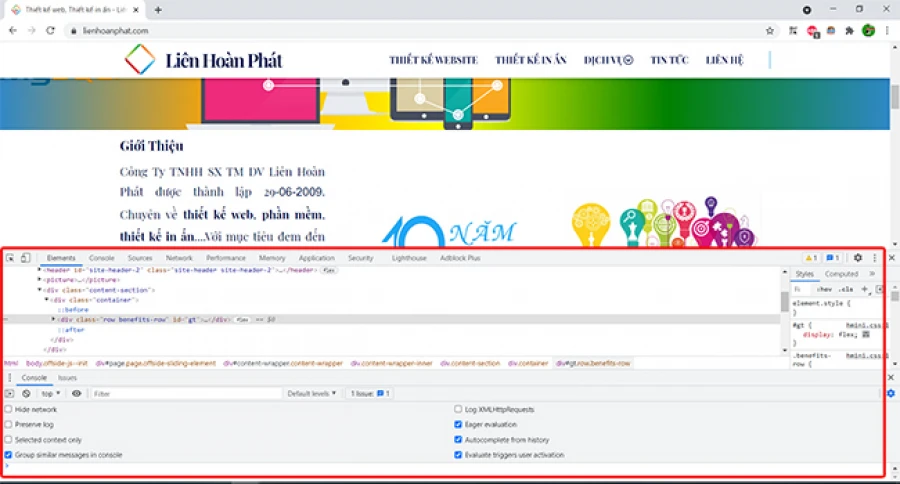
Bạn nên chuyển cột bên phải đó xuống nằm ngang ở dưới như như hình sau:

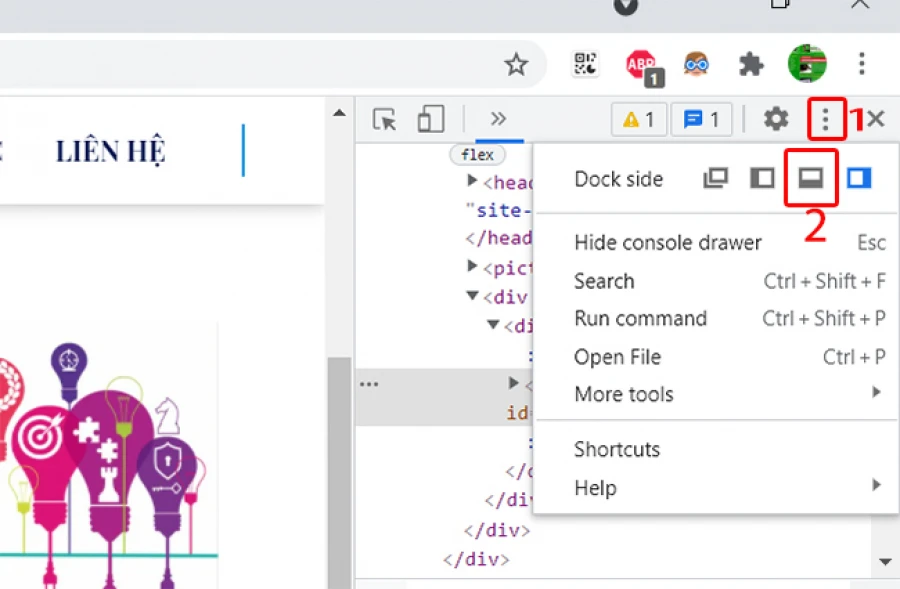
để duy chuyển được xuống dưới như hình trên ta làm theo hình sau:

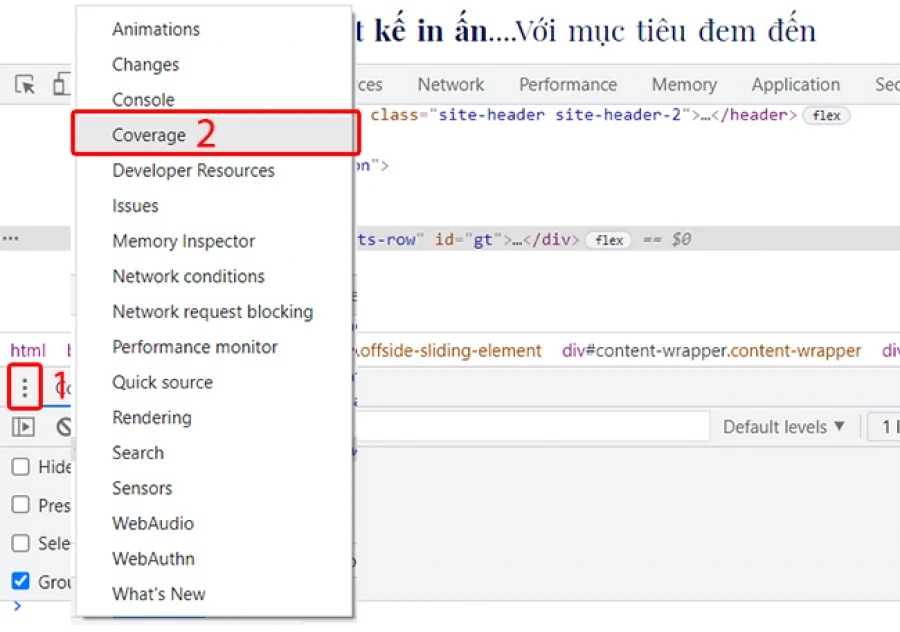
Tiếp theo bạn cần mở "Coverage" lên, Coverage là tính năng sẽ báo cho các bạn biết các đoạn code nào không sử dụng trên trang hiện tại bao gồm CSS và JS luôn.

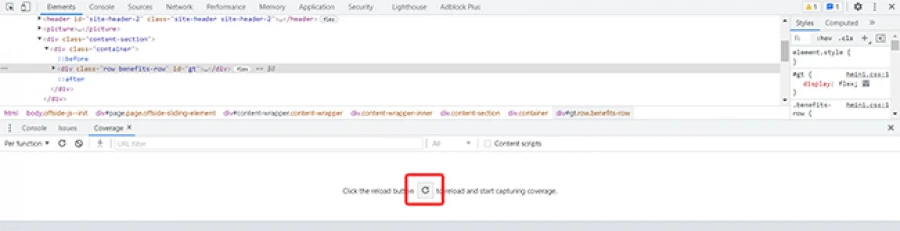
Tiếp theo các bạn nhấn vào chỗ khoanh đỏ của hình dưới là có kết quả

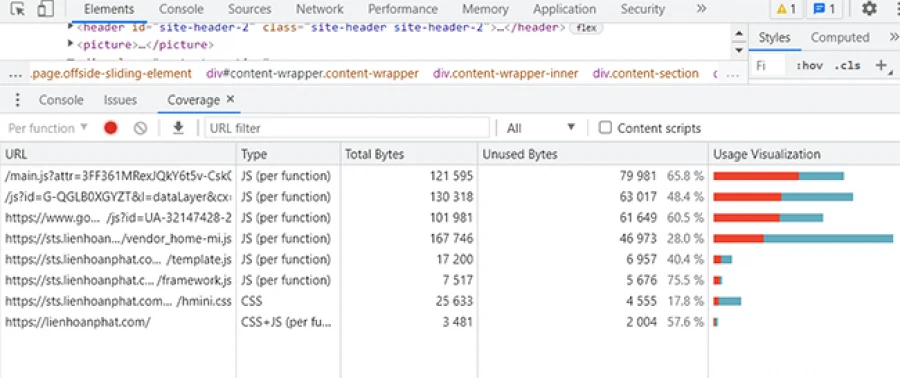
Sẽ được như hình dưới

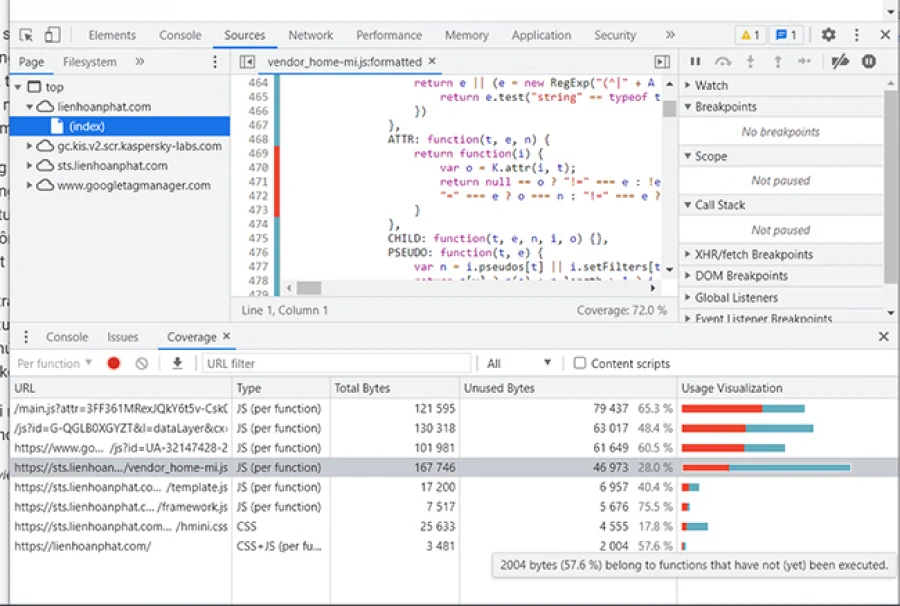
Nhấn vào dòng file css hoặc js của bạn sẽ được như hình sau:

Những dòng màu đỏ ở trên là những đoạn code mà trang này không sử dụng. bạn vào file đó xóa đoạn code đó đi là được tương tư cho những file khác và những vị trí khác
Từ thiết kế website đến để lên được top google là con đường đầy khó khăn cần phải làm nhiều việc và tốn rất nhiều thời gian công sức hãy kiên trì và hi vọng vào ngày mai 😊😊😊
Lưu ý quan trọng:
Bạn cần phải co giãn trình duyệt từ nhỏ nhất có thể đến lớn nhất (đó cũng chính là lý do mình chuyển cột bên phải xuống dưới) và rê chuột trên các nút và liên hết để Coverage kiểm tra code không sử dụng được chính xác nếu không bạn sẽ xóa những code mà trang đó sử dụng dẫn đến lỗi giao diện...

Google liên tiếp cập nhật thuật toán xếp hạng trong tháng 6 và tháng 7 năm 2021 một trong những điều mà trươc đây google chưa từng làm.

Từ trước đến nay mình hay sử dụng máy chủ Web Apache vì tính tiện dụng và linh hoạt của nó nhất là file .htaccess. Sau này có thêm máy chủ web Nginx cải thiện về tốc độ website khá nhiều đặc biệt là những thành phần tĩnh của website (css, js, hình ảnh...) nhưng nginx lại không hỗ trợ .htaccess. OpenLiteSpeed là dung hòa của Apache và Nginx

Làm sao để website lên đầu google? là câu hỏi của không ít người. Để website lên được top google thì có 2 cách sau: 1 là chạy adwords, 2 là SEO tay. Vậy adwords là gì và SEO tay là gì?